
วิธีสำหรับการตรวจสอบคุณภาพของเว็บไซต์ ด้วย Lighthouse
ในปี 2023 การมีเว็บไซต์ที่มีประสิทธิภาพสูง ถือเป็นสิ่งสำคัญของธุรกิจ E-commerce โดยเฉพาะอย่างยิ่งเว็บไซต์ที่พัฒนาโดย Magento ซืง Thaishopdesign จะใช้ Lighthouse เครื่องมือช่วยประเมินคุณภาพเว็บไซต์ ที่จะช่วยสำรวจและให้คำแนะนำที่เป็นประโยชน์เพื่อปรับปรุงประสิทธิภาพของเว็บไซต์ตามหลักการ SEO
รู้จัก Google Lighthouse
Google Lighthouse เป็นเครื่องมือเปิดตัวของ Google ที่ใช้วัดประสิทธิภาพของเว็บแอปพลิเคชันหรือเว็บไซต์ มันสามารถประเมินประสิทธิภาพในหลายมิติได้ โดยดำเนินการตรวจสอบในหมวดหมู่ต่างๆ รวมถึงประสิทธิภาพ การเข้าถึง แนวทางปฏิบัติตามหลักการ SEO และ Progressive Web App (PWA) คะแนนสูงสุดคือ 100 คะแนน ซึ่งคะแนน 90-100 คะแนนสามารถบ่งชี้ได้ว่าเป็นเว็บไซต์ที่มีประสิทธิภาพยอดเยี่ยม
หลักการประเมินคุณภาพหน้าเว็บไซต์

Performance
First Contentful Paint (FCP)
วัดเวลาที่ใช้ในการแสดงหน้าแรก หากเวลาน้อยกว่า 2 วินาที มีประสิทธิภาพสูงสุด
ดัชนีความเร็ว (SI)
ประเมินความเร็วของเนื้อหาประเภทรูปภาพ กำหนดเป้าหมายเวลาดัชนีความเร็วต่ำกว่า 4.3 วินาที
Largest Contentful Paint (LCP)
วัดเวลาที่ใช้ในการเรนเดอร์องค์ประกอบที่มองเห็นได้ใหญ่ที่สุด เพิ่มประสิทธิภาพเมตริก เพื่อประสบการณ์ที่ดีของผู้ใช้
Total Blocking Time (TBT)
วัดปริมาณการตอบสนองการโหลดของเพจต่ออินพุตของผู้ใช้ ควรไม่น้อยกว่า 300 มิลลิวินาที
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
กำหนดความเสถียรของการมองเห็นหน้าเว็บโดยการวัดการเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิด ตั้งเป่าให้ได้คะแนน CLS 0.1 หรือน้อยกว่า
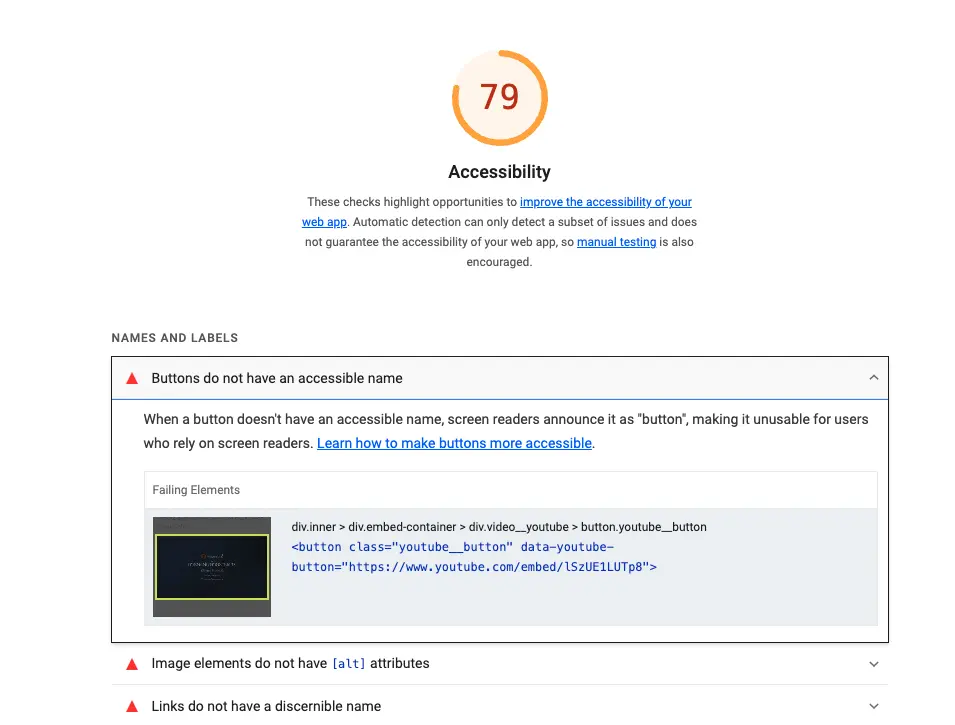
Accessibility
ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถใช้งานได้กับผู้ใช้งานทุกคน รวมถึงผู้พิการด้วย ตั้งเป้าคะแนนความสามารถในการเข้าถึงสูงที่สุดคือ 100 ซึ่งจะปฏิบัติจามแนวทางการเข้าถึงข้อมูลเว็บ (WCAG) 2.0
Best Practices
จะประเมินองค์ประกอบการพัฒนาเว็บไซต์ เพื่อนำแนวทางที่ดีที่สุดไปใช้ประสบการณ์ที่ดีแก่ผู้ใช้
SEO
วิเคราะห์โครงสร้างเว็บไซต์ของคุณ แนะนำวิธีการปรับเว็บไซต์ให้เมาะสมสำหรับการจัดอันดับเครื่องมือค้นหามุ่งเน้นไปที่การรักษาแนวทางปฏิบัติ SEO
การตรวจสอบ Progessive Web App (PWA)
ตรวจสอบว่าเว็บไซต์ปฎิบัติตามหลักการ Progessive Web App เพื่อความสามารถและประสบการณ์ของผู้ใช้งานที่ดี
วิธีการติดตั้ง Google Lighthouse และวิธีการตรวจสอบ
1. เพิ่ม extension Lighthouse บน Browser Chrome

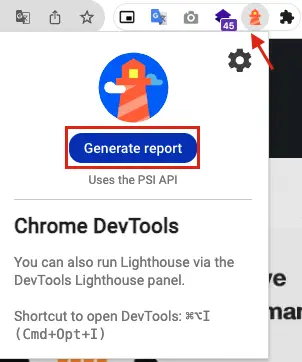
2. คลิกที่ Icon จากนั้น คลิกปุ่ม Generate Report

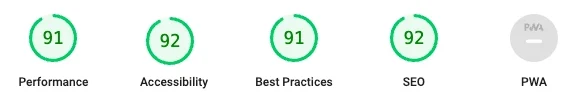
3. Report แสดงคะแนนโดยรวมในด้านต่างๆ

Report จะบอกถึงแนวทางแก้ไขในแต่ละด้าน สามารถทำตามคำแนะนำ เพื่อให้เว็บไซต์มีประสิทธิภาพมากยิ่งขึ้น