ตอนนี้หันไปทางไหน ก็จะเห็นผู้คนใช้ Smart Phone เต็มไปหมด นอกจาก Smart Phone แล้ว ยังมีอุปกรณ์จำพวก Tablet เช่น iPad หรือ Samsung Galaxy Note ฯลฯ ซึ่งผมขอเรียกรวมๆ กันว่า Mobile Device เมื่อผู้คนใช้อุปกรณ์เหล่านี้มากขึ้น แนวโน้มการเข้าใช้งานเว็บไซต์ด้วย Mobile Device ก็มากขึ้นเป็นเงาตามตัว
พฤติกรรมการซื้อของด้วย Mobile Device ก็มีมากขึ้นตามไปด้วย เว็บไซต์ที่ถูกออกแบบให้แสดงผลได้ดีในอุปกรณ์เหล่านี้ จะช่วยให้ลูกค้าใช้งานได้ง่าย ขึ้นมาก การสั่งซื้อสินค้าผ่านมือถือก็ทำได้ง่าย สร้างความประทับใจในการใช้งาน ซึ่งจะสร้างความได้เปรียบสร้างแต้มต่อและดูแตกต่างจากเว็บไซต์คู่แข่ง
ซึ่งสิ่งที่จะมาตอบโจทย์แบบนี้ได้ คือการทำเว็บไซต์แบบ Responsive (เว็บไซต์แบบ Responsive คืออะไร?) ซึ่ง ThaishopDesign เป็นผู้ให้บริการจัดทำเว็บไซต์ e-Commerce แบบ Responsive รายแรกๆ ในไทย เว็บไซต์แบบ Responsive ของเรานั้นมีความแตกต่างจากที่อื่น เพราะเราไม่ได้ซื้อธีมสำเร็จรูปมาโม แต่จะออกแบบใหม่ทั้งหมด ตามภาพลักษณ์ของแบรนด์ ตามลักษณะสินค้าที่จะขาย และตามความต้องการของลูกค้า ซึ่งมีเอกลักษณ์เฉพาะตัว ไม่ซ้ำกัน
เมื่อเราออกแบบและเขียน Code Template เองทั้งหมด ก็จะทำให้ได้ Code Template ที่เบา โหลดได้เร็วและได้งานที่สวย ได้งานที่ละเอียด เนี๊ยบ ดูลงตัวกว่าการซื้อ Template สำเร็จรูปมาใช้ ซึ่งจะปรับแต่งได้จำกัด ถ้าเปรียบเทียบการทำเว็บเหมือนการสร้างบ้าน Template สำเร็จรูปก็เหมือนบ้านแบบ Knock Down , ส่วนเว็บที่เราทำ จะเป็นเสมือนบ้านที่มีการออกแบบมาเป็นอย่างดี สอบถามความต้องการของลูกค้า เน้นปประโยชน์ใช้สอยเต็มที่ ลงตัว และสร้างอย่างพิถีพิถัน
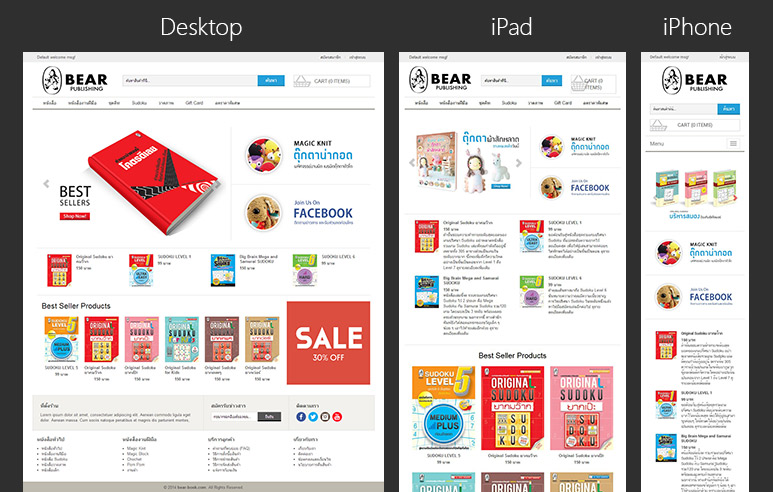
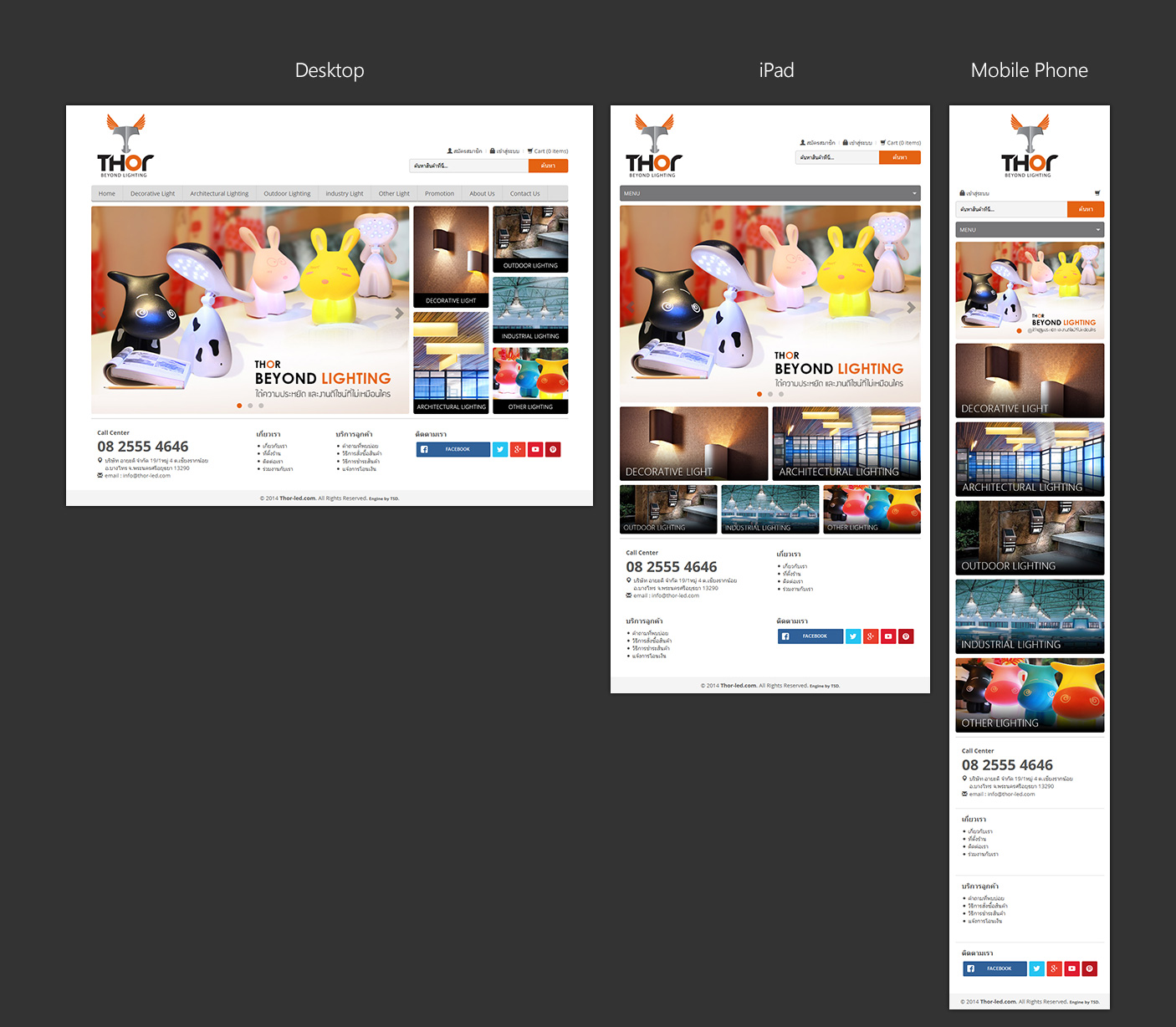
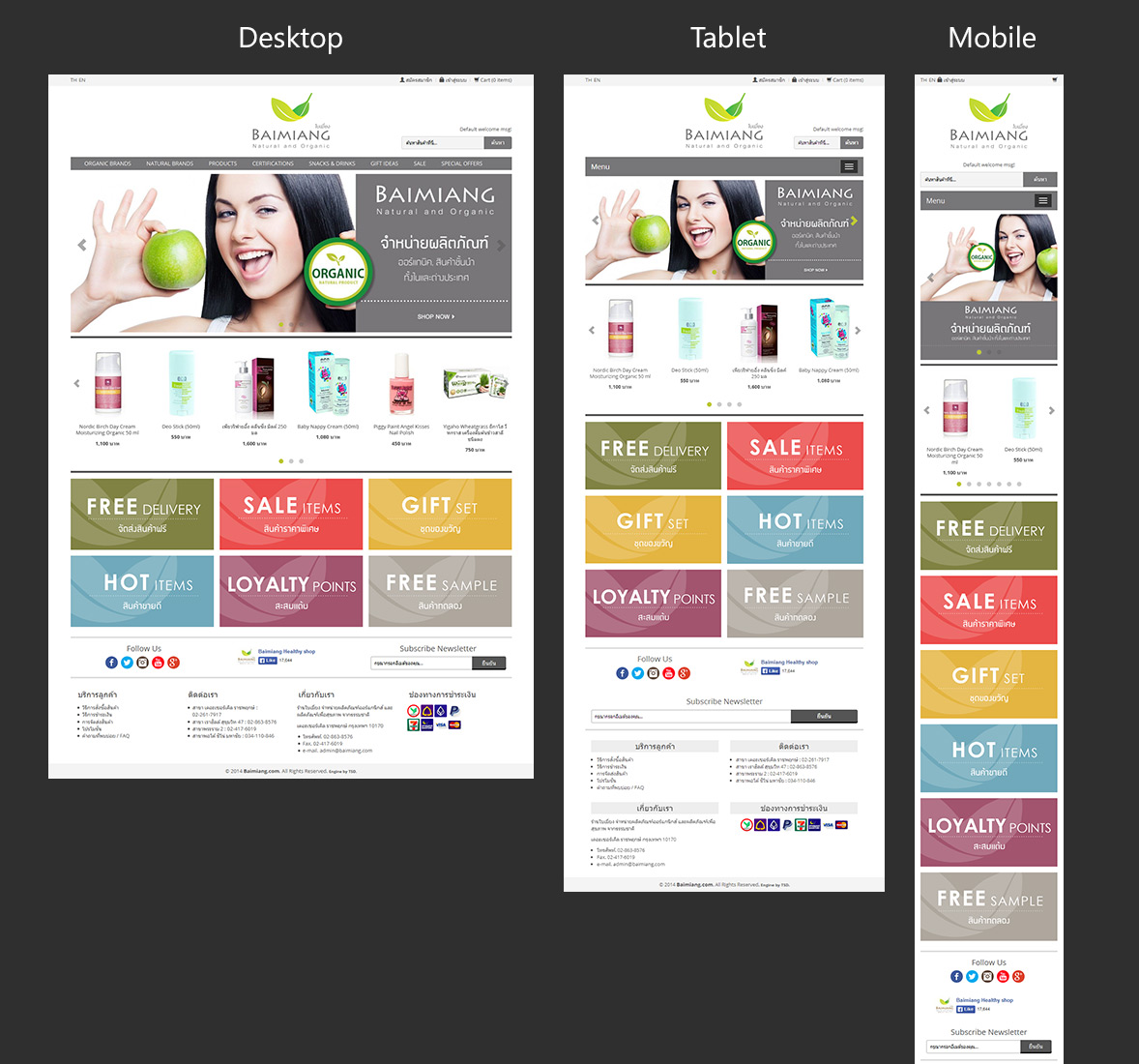
วันนี้ผมจะมา Review ผลงานการจัดทำเว็บไซต์ e-Commerce แบบ Responsive ผลงานของ ThaishopDesign ให้เห็นภาพ ว่าเว็บไซต์ที่ทำจากเรา มีความแตกต่าง จากเว็บไซต์ e-Commerce รายอื่นๆ ในตลาดเช่นไร โดยยกตัวอย่างเว็บไซต์ ผลงานของบริษัทขึ้นมา 3 เว็บ คือ Bear-Book.com, Baimiang.com และ Thorledstore.com (รูปทุกรูปในบทความนี้ สามารถคลิ๊ก เพื่อดูรูปขนาดเต็มได้)


เว็บไซต์ทั่วไปที่ไม่ใช่ Responsive ดูใน Desktop เป็นเช่นไร ดูในมือถือ ก็จะเป็นแบบนั้น แต่เนื่องจาหน้าจอเล็ก เว็บไซต์ก็จะถูกย่อขนาดลง ทำให้ตัวหนังสืออ่านยาก Touch ไม่ได้ ปุ่มต่างๆ ก็จะเล็กลงตาม ทำให้การใช้งานในมือถือ ไม่สะดวกนัก ต้อง Zoom เข้าออกตลอด ไม่เหมาะแก่การใช้จริง
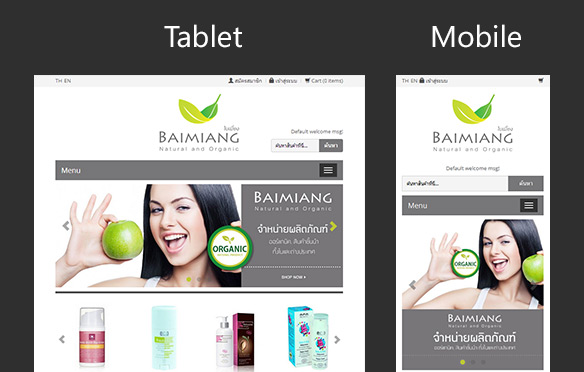
จากภาพด้านบน เป็นหน้า home ของเว็บไซต์ e-Commerce แบบ Responsive ถ้าสังเกตภาพรวม จะเห็นได้ว่าเว็บไซต์ มีการเปลี่ยนแปลง LayOut และจัดรูปแบบการวางเนื้อหาใหม่ไปตามอุปกรณ์ โดยไม่ได้ย่อให้เล็กลง เนื้อหาเดิมยังคงครบถ้วน และใช้งานง่าย แม้อยู่ในมือถือ
เมนูหลักของเว็บไซต์ เมื่ออยู่ในมือถือซึ่งมีหน้าจอเล็กกว่า ทำให้เนื้อที่ไม่พอที่จะแสดงเมนูให้ครบในแถวเดียว ก็จะถูกยุบไปเป็นเมนูแบบ Drop-drown ซึ่งยังคงสวยงามและใช้งานง่ายเหมือนเดิม

จากภาพคือหน้าเว็บเมื่อดูในเมือถือ จะเห็นว่า เมนูนั้นถูกยุบเข้า ให้กลายเป็นเมนูที่กด Dropdown ได้ Logo ของเว็บถูกจัดกลาง และช่อง Search ก็จัดตำแหน่งใหม่ ทุกอย่าง ถูกจัดเรียงใหม่ ปรับขนาด เพื่อให้คงการใช้งานที่สะดวกเช่นเดิม แม้จะใช้งานในมือถือหรืออุปกรณ์ที่มีหน้าจอขนาดเล็ก

ส่วนหน้า Home ของ เว็บนี้จะเห็นได้ว่า Banner 6 อันในหน้า home เมื่ออยู่ใน Desktop จะเรียง 3 Columns, เมื่ออยู่ใน Tablet จะเรียง 2 Columns และเมื่ออยู่ในมือถือ ก็จะเรียง Column เดียว

เราใส่ใจในทุกจุด ถ้าสังเกตให้ดี จะพบว่าตัว Banner Slide ของเว็บ เมื่อดูในมือถือ Banner จะมีขนาดที่สูงขึ้น และมีการจัดองค์ประกอบใหม่ เพราะหาก Banner ยังเป็นสัดส่วนเดิม text จะดูเล็กจนอ่านไม่ออก และเตี้ยเกินไปเมื่ออยู่ใน SmartPhone เราจึงทำ Banner หลายขนาด ที่สามารถปรับรูปแบบได้เองตามอุปกรณ์ที่ใช้เปิดดู
หากท่านเปิดเว็บที่เราทำ ด้วยอุปกรณ์ที่มีหน้าจอความละเอียดสูง หรือที่เรียกว่า Retina Display เว็บไซต์ที่เราทำ ก็ยังคมชัดทุกจุด ไม่ว่าจะเป็น Logo, ฺBanner, iCon ฯลฯ เพราะเราใส่ใจในทุกจุดจริงๆ
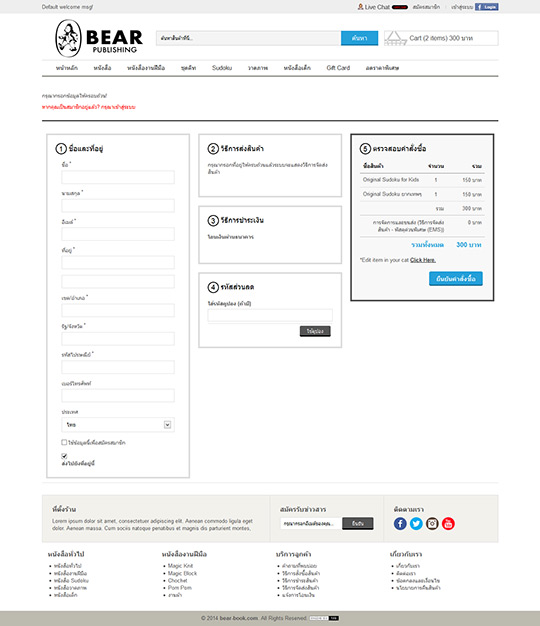
หน้าจอ Checkout เมื่อดูใน Desktop

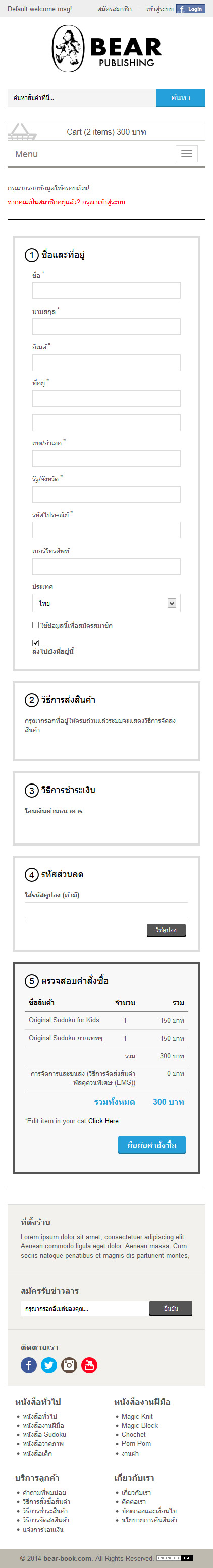
หน้าจอ Checkout เมื่อดูในมือถือ ช่วยให้การสั่งซื้อสินค้า ทำได้ง่ายขึ้น ไม่ต้อง Zoom เข้า Zoom ออก

หากสนใจรายละเอียดการทำเว็บไซต์แบบ Responsive สามารถขอใบเสนอราคา ได้ตามลิงค์ด้านล่างนะครับ