ในช่วง 1-2 ปีที่ผ่านมาอุปกรณ์ประเภท Mobile Device มีการใช้งานเพิ่มขึ้นอย่างมาก ไม่ว่าจะเป็น Smart Phone หรือ Tablet ทำให้พฤติกรรมการใช้งานเว็บไซต์ของผู้คนเปลี่ยนไป เริ่มหันมาใช้งานเว็บไซต์ผ่านทางมือถือหรือ Tablet มากขึ้น จนตอนนี้เรียกได้ว่ามีการใช้งานเว็บผ่านทาง Mobile Device มากกว่าบน PC แล้ว การออกแบบเว็บไซต์จึงต้องคำนึงถึงการใช้งานอุปกรณ์ต่างๆ เหล่านี้ด้วย
เนื่องจากหน้าจอของมือถือหรือ Tablet มีพื้นที่จำกัด หากเราใช้เว็บไซต์แบบเดียวกับที่อยู่บน Desktop เว็บไซต์จะถูก Zoom เพื่อให้พอดีกับหน้าจอ จนตัวหนังสือมีขนาดเล็กมาก และปุ่มต่างๆ ก็จะกดไม่สะดวกนัก ต้อง Zoom เข้า-ออก บ่อยครั้ง ทำให้ใช้งานยุ่งยาก การออกแบบเว็บที่สามารถเปลี่ยนรูปแบบให้เหมาะสมกับอุปกรณ์ได้ จะทำให้ User ใช้งานเว็บไซต์ได้ง่ายขึ้น

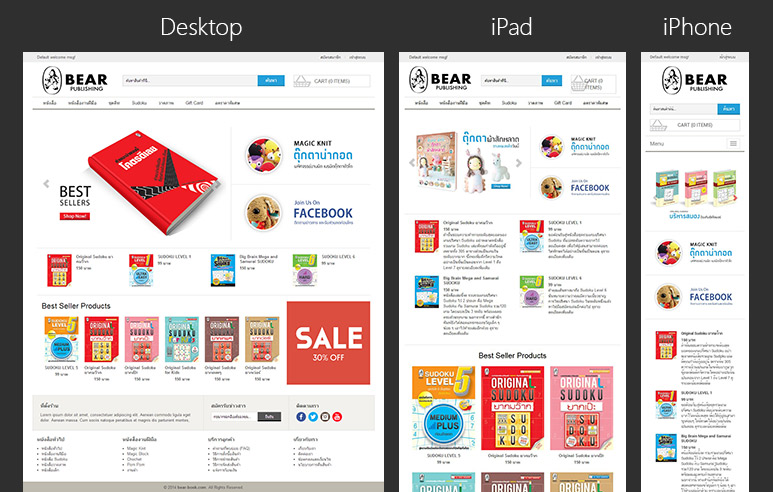
จากภาพด้านบน ซ้ายสุดคือการใช้งานบน Desktop,ภาพกลางคือการใช้งานบน Tablet และขวามือสุด คือการใช้งานบนมือถือ จะเห็นได้ว่า เว็บ มีการเปลี่ยนรูปแบบของการจัด layout ให้เป็นไปตามขนาดของหน้าจอ อุปกรณ์ที่มีหน้าจอขนาดเล็ก เมนูจะถูกยุบรวม ปรับรูปให้เรียงตามแนวตั้ง, Logo ย้ายตำแหน่ง ฯลฯ แต่ user ก็ยังคงได้รับเนื้อหาครบถ้วน เหมือน Version Desktop ซึ่งการออกแบบเว็บไซต์ แบบนี้เรียกว่า Responsive Web Design ซึ่งทำให้ user ที่ใช้งานเว็บไซต์รู้สึกดี เพราะใช้งานเว็บเมื่ออยูบนมือถือได้ง่ายขึ้นมาก
Responsive Web Design ทำไม่ง่าย
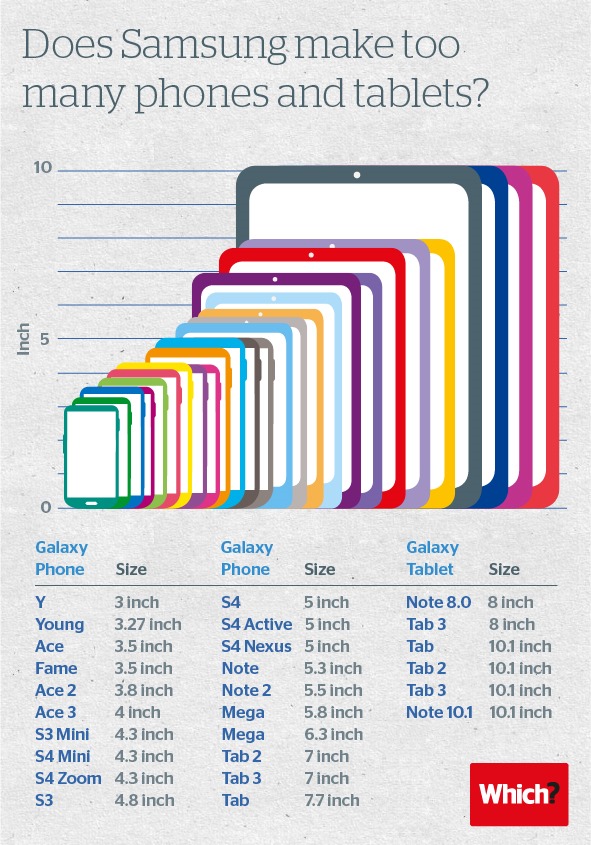
ในยุค PC รุ่งเรื่อง ขนาดหน้าจอของเว็บบน Desktop นั้นมีไม่กี่ขนาด แต่ในยุคนี้ หน้าจอมือถือนั้นหลากหลายมาก เฉพาะแค่ Samsung ยี่ห้อเดียวก็พบว่า มีหน้าจอหลายขนาดดังภาพ

นอกจากจะมีหลายขนาดแล้ว Mobile Device ยังแสดงผลได้ทั้งแนวตั้ง และแนวนอน ซึ่งมีความกว้างหน้าจอ แต่ละแนวก็ที่ต่างกัน นอกจากขนาดหน้าจอต่างกันแล้ว มือถือ iPhone, Android, Windows Phone ใช้ Browser คนละโปรแกรมด้วย!
ดังนั้นเมื่อเจ้าของเว็บต้องการเว็บแบบ Responsive, สิ่งที่ Web Designer ต้องทำคือ ออกแบบเว็บและสร้างเว็บ ที่แสดงผลได้สวยงามใน Desktop ทดสอบใน Browser : Internet Explorer, Chrome, Safari, FireFox และต้องออกแบบเว็บไซต์ที่แสดงผลรูปแบบใหม่ เพื่อให้เหมาะกับ Mobile Device ทั้งแนวตั้งและแนวนอน ในอุปกรณ์หลากหลายมากมาย ต้อง test เว็บทำเว็บมากขึ้นอีกหลายเท่า

ThaishopDesign พร้อมแล้ว สำหรับ Responsive e-commerce website.
เมื่อ Trend การใช้เว็บไซต์บน Mobile Device มากขึ้น การซื้อของออนไลน์ ทำบนมือถือและ Tablet มากขึ้น การทำเว็บเพื่อรองรับอุปกรณ์เหล่านี้ จะช่วยเพิ่มยอดขายได้เป็นอย่างดี วันนี้ ThaishopDesign พร้อมแล้วสำหรับการทำเว็บร้านค้าในรูปแบบ Responsive Web Design ในราคาที่เพิ่มขึ้นเพียงเล็กน้อย (ติดต่อขอใบเสนอราคาได้ ที่นี้ครับ)
ข้อควรรู้เกี่ยวกับ Responsive Website.
- เนื่องจาก Mobile Device มีหน้าจอขนาดเล็กกว่า Desktop มาก เพื่อให้การแสดงผลสวยงามและใช้งานง่าย และเว็บไซต์ดูไม่รก เมื่อดูในมือถือหรือ Tablet เนื้อหาจุดที่ไม่สำคัญ อาจปิดไม่ให้แสดงผล หรือรูปแบบการใช้งานอันไหน ที่มีขนาดใหญ่เกินไป หรือ Touch ไม่สะดวก จะถูกเปลี่ยนรูปแบบการใช้งานให้ง่ายขึ้น
- เนื่องจากต้องทำให้รองรับทุกอุปกรณ์ การออกแบบเว็บจึงต้องผ่านการออกแบบที่ดีตั้งแต่แรก ต้องมีการร่าง layout ว่าอุปกรณ์นี้จะแสดงผลอย่างไร การเปลี่ยน layout ตามใจลูกค้าในภายหลัง อาจส่งผลกระทบต่อการแสดงผลในอุปกรณ์อื่นๆ และต้องทดสอบกับอุปกรณ์เป็นจำนวนมาก ดังนั้น หากสั่งแก้ไข layout เว็บไซต์ภายหลัง อาจมีค่าใช้จ่ายเพิ่มเติม
- มีเว็บไซต์อยู่แล้วสามารถเปลี่ยนเป็น Responsive Website ได้หรือไม่? – เว็บไซต์แบบ Responsive นั้น ต้องมีการเขียนโครงสร้างเว็บที่ดีตั้งแต่ต้น ออกแบบมาเพื่อเป็น Responsive Website โดยเฉพาะ การแก้ไขเว็บไซต์ที่มีอยู่แล้ว ให้เป็น Responsive ในทุกอุปกรณ์แทบจะเป็นไปไม่ได้เลยครับ ทำธีมเว็บไซต์ขึ้นมาใหม่เลยง่ายกว่า