ในการสร้างเว็บไซต์ การเลือกใช้ฟอนต์แต่ละรูปแบบ จะให้อารมณ์ของเว็บไซต์ที่แตกต่างกัน ขอยกตัวอย่างเช่น เว็บไซต์ที่มีความสมัยใหม่ จะเน้นฟอนต์ที่ไม่มีหัว มีความโค้งมน ส่วนเว็บไซต์ที่มีความเป็นทางการจะใช้ฟอนต์ที่มีหัว รูปแบบเรียบง่าย และเป็นทางการ Thaishopdesign จะมาแนะนำการตั้งค่ารูปแบบ Font บนเว็บ WordPress โดยเราจะใช้ปลั๊กอิน Seed Fonts

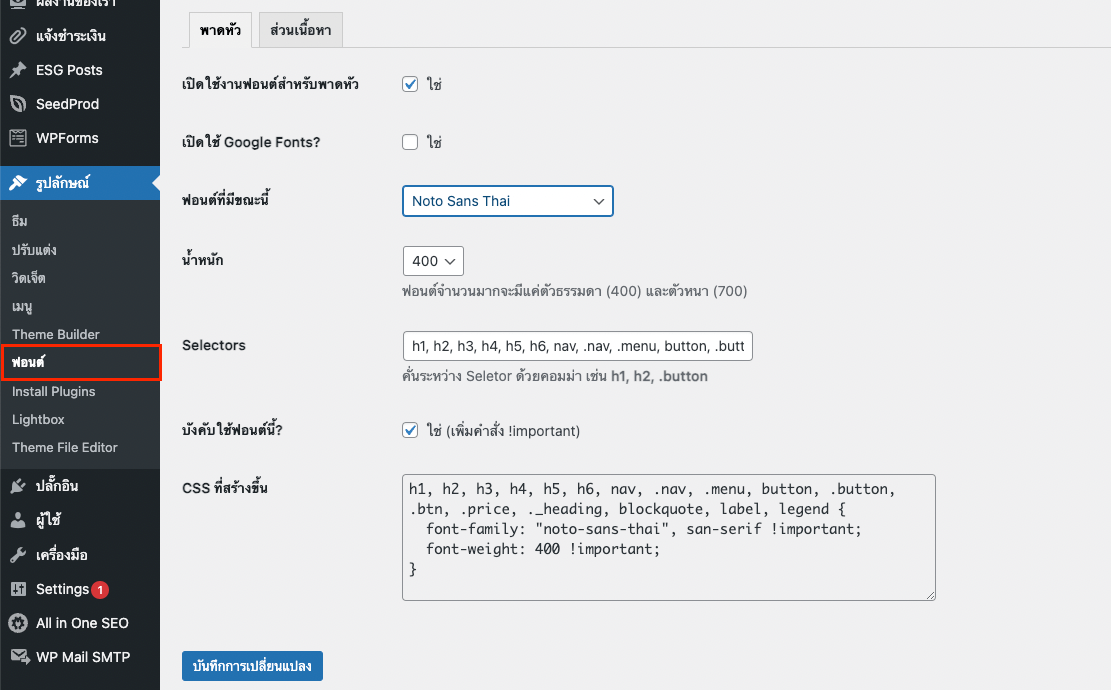
เมื่อติดตั้งแล้ว เมนูการตั้งค่าจะอยู่ที่ เมนู รูปลักษณ์ > ฟอนต์ จะประกอบไปด้วย 2 แท็บ ได้แก่แท็บพาดหัว และแท็บส่วนเนื้อหา

เริ่มต้นการตั้งค่าที่แท็บพาดหัว
1. เปิดใช้งานฟอนต์สำหรับพาดหัว ติ๊กเลือก ใช่ เพื่อเปิดใช้การตั้งค่ากับหัวข้อ
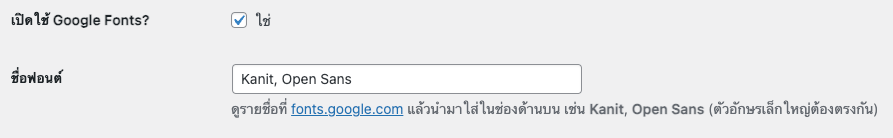
2. เปิดใช้งาน Google Fonts คือการเปิดใช้ฟอนต์จาก Google Fonts เมื่อเปิดใช้งานแล้ว เราก็สามารถคัดลอกชื่อของฟอนต์มาวางได้เลย ดังรูป

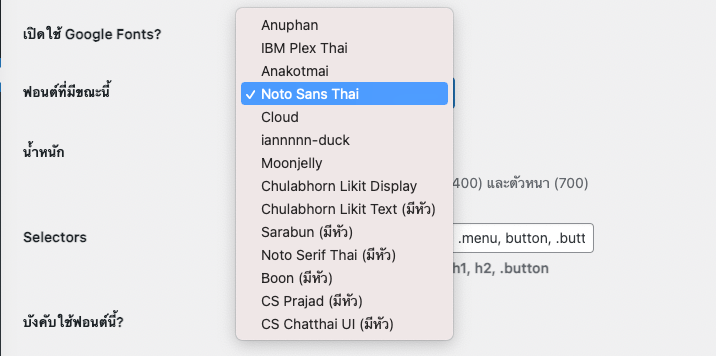
3. หากไม่เปิดใช้งาน Google Fonts ก็สามารถใช้งานฟอนต์พื้นฐานของปลั๊กอิน

4. น้ำหนัก 400 สำหรับขนาด Regular และ 700 สำหรับตัวหนา
5. Selector ให้กรอกขนาก Element ที่เราต้องการคั่นด้วยเครื่องหมายคอมม่า และเว้นวรรค เช่น h1, h2, h3, h4, h5, h6, .button
6. บังคับใช้ฟอนต์ หากมีฟอนต์ไหนที่มีการประกาศใช้ฟอนต์แล้ว การบังคับใช้ฟอนต์นี้จะทำให้อ่านคำสั่งนี้เป็นอันดับแรก
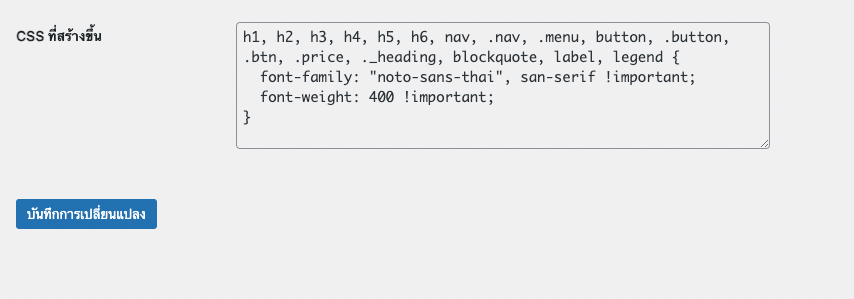
7. จะเห็นได้ว่ามีตัวอย่างคำสั่ง CSS สามารถทำการบันทึกการเปลี่ยนแปลง