สำหรับเว็บไซต์ E-commerce การติดต่อเป็นเรื่องที่สำคัญมาก เพราะหากลูกค้ามีข้อสงสัยเกี่ยวกับสินค้า ผลิตภัณฑ์ หรือบริการของเรา เราจึงกควรมี Chat Button เพื่อให้สามารถติดต่อสื่อสารกับลูกค้าได้ทันท่วงที สำหรับเว็บไซต์ ที่พัฒนาโดย WordPress Thaishopdesign มีปลั๊กอินเจ๋งๆ มาบอกเล่า พร้อมแนะนำวิธีการตั้งค่าต่างๆ อีกทั้งยังเป็นปลั๊กอินที่ฟรี นั่นก็คือปลั๊กอิน Chaty By Premio เป็นฟีเจอร์ที่ช่วยให้เข้าถึงโอกาสในการขายและการโทร แชทพูดคุยผ่านช่องทางโปรดของพวกลูกค้า เช่น Facebook Messenger, WhatsApp, WhatsApp Business, Viber, Slack, Telegram, TikTok และช่องทางแชทอื่นๆ อีกมากมาย

วิธีการติดตั้ง
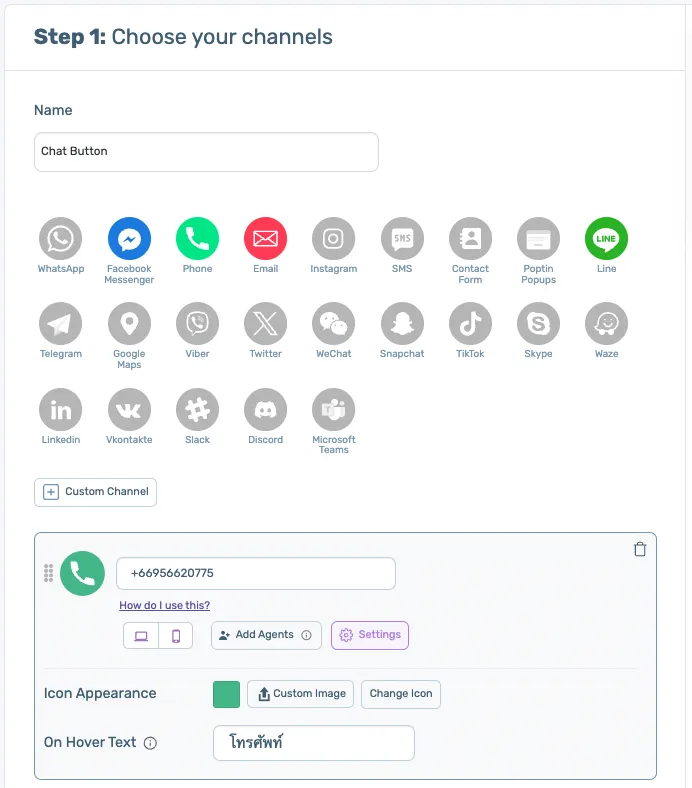
ติดตั้งปลั๊กอิน พร้อมเปิดใช้งาน เข้าสู่หน้าการตั้งค่า ทำการตั้งชื่อ Widget เลือกช่องทางการติดต่อที่ต้องการ แล้วกรอกข้อมูล สำหรับรูปแบบปุ่ม สามารถเปลี่ยนสีได้ สำหรับ Icon จะต้องอัพเกรดเป็นเวอร์ชั่น Pro ก่อน จึงจะสามารถปรับแต่งได้

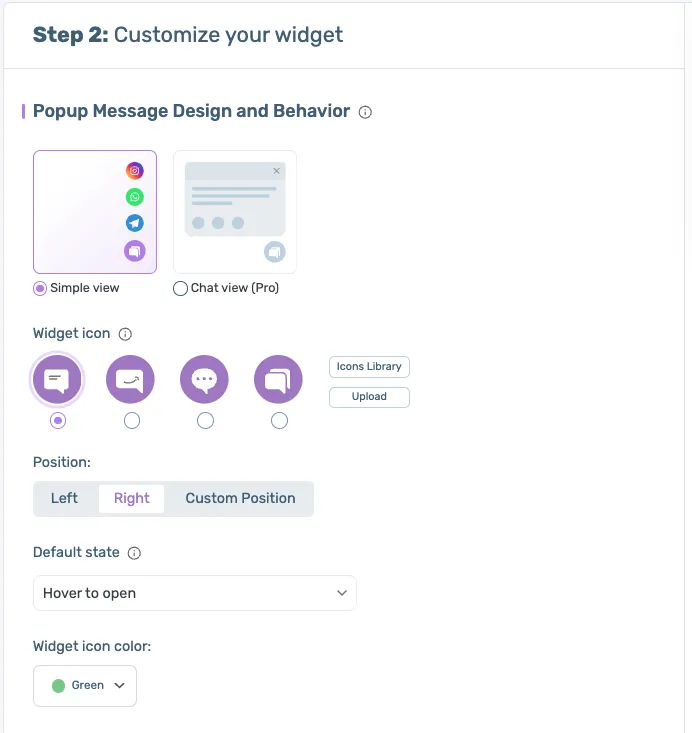
ปรับแต่งรูปแบบปุ่ม Widget โดยสามารถปรับ Widget icon ตำแหน่ง รูปแบบการเปิด ปรับแต่งสี ขนาด ข้อความทักทาย รูปแบบการเรียงของ Icon รวมไปถึงรูปแบบฟอนต์

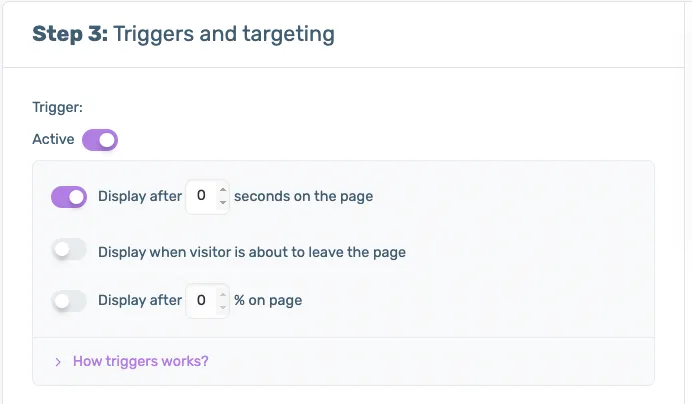
ปรับการแสดงผล สามารถปรับได้ว่าจะให้ Widget แสดงเมื่อผู้ใช้งานอยู่หน้าเว็บไปแล้วกี่นาที หรือรวมไปถึงตั้งให้ Widget แสเงเมื่อผู้ใช้งานเลื่อนลงไป กี่เปอร์เซ็นของหน้าเว็บ เมื่อตั้งค่าเรียบร้อยแล้ว ให้คลิกที่ปุ่ม Save Widget

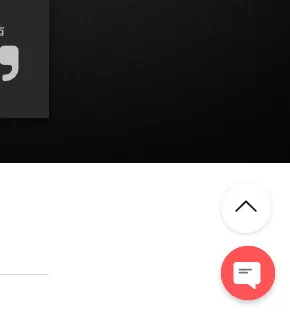
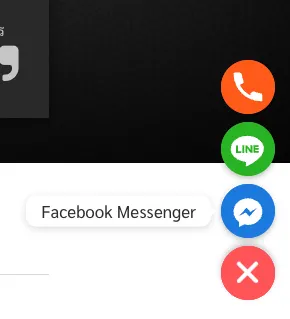
การแสดงผล